静的HTMLサイトのSSL化(コアサーバー・Xrea・バリューサーバー)
私がSSL化した際に使用したチェックリストを元に、静的HTMLサイトを非SSL(http://~)からSSL化(https://~)する手順を紹介します。
※バリュードメイン系のレンタルサーバー(コアサーバー・XREA)なら、SSL化の手順は基本同じです。
SSL化のおおまかな流れ
- HTMLファイルのバックアップ
- バリュードメイン管理画面にてSSL設定
- 『.htaccess』によるURL統一
- 『http』→『https』一括変換
- SSL最終チェック
- サーチコンソールの設定
- Google Analyticsの設定
- グーグルアドセンスのコード変更
- ASPの登録URL変更
- SSL化した後のアクセス数
HTMLファイルのバックアップ
SSL化するにあたり、HTMLファイルで読み込んでいる画像等の読み込みURLを『http』から『https』に変更する必要があります。
一括で書き換えを行う為、誤って書き換えてしまったときに、元に戻すのが大変です。
面倒ですが、バックアップは取っておいてください。
バリュードメイン管理画面にてSSL設定
バリュードメインの管理画面にて、SSL化する対象サイトの設定を行います。
- バリュードメインにログイン
- 左側メニューより、使用しているサーバー(コアサーバー or XREA)を選択。※バリューサーバーのSS化はこちら
- 『新コントロールパネル』を選択。
- 左側メニューの『サイト設定』を選択。
- サイト一覧が表示されるので、SSL化したいURLの『工具(スパナとドライバー)のアイコン』をクリックして設定変更画面へ。
- 『無料SSL』を選んで、『サイト設定を変更する』ボタンをクリック。
『wwwあり』と『wwwなし』2つのURLを登録している場合は、二つとも『無料SSL』に設定してください。
『.htaccess』によるURL統一
ちなみに、さきほどの設定画面において、
「無料SSL」利用時には「転送設定」を設定できません。
と、注意書きがあります。
よって、『wwwありのURL』と『wwwなしのURL』を転送設定で統一させている場合、転送設定をやめて『.htaccess』で再設定する必要があります。
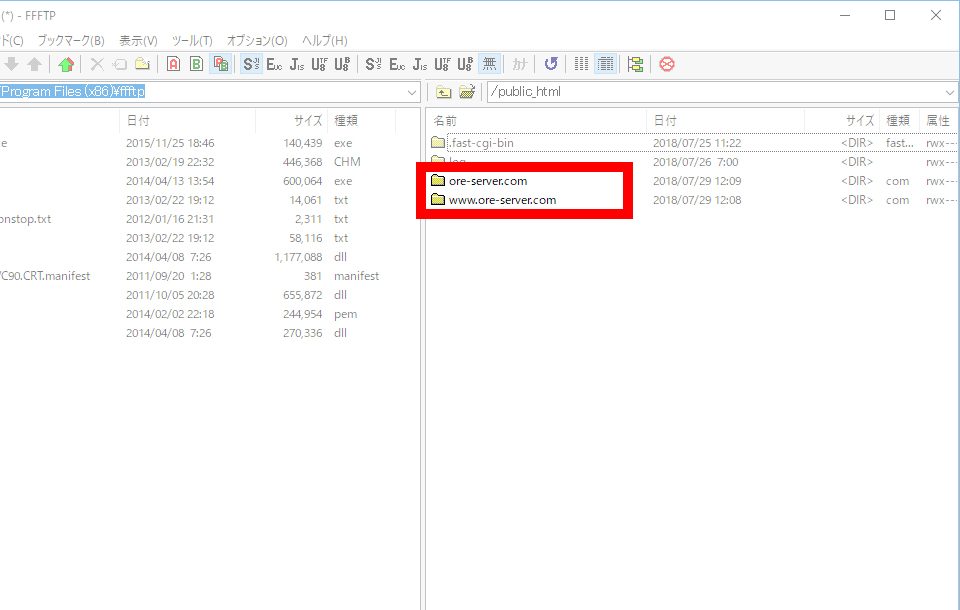
設定画面で同期設定を『しない』に変更すると、サーバー上に自動でサイト名のディレクトリが作成されるので、そのディレクトリ内に『.htaccess』を入れます。
wwwなし用の『.htaccess』
wwwなしのURL『http://~』にアクセスがあった場合、wwwありのURL『https://www.~』に転送する設定です。
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule ^(.*)$ https://www.%{HTTP_HOST}/$1 [R=301,L]
この『.htaccess』をサーバー上のwwwなしのディレクトリ内に入れます。
wwwあり用の『.htaccess』
非SSLのURL『http://~』にアクセスがあった場合、SSL化したURL『https://~』に転送する設定です。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
この『.htaccess』をサーバー上のwwwありのディレクトリ内に入れます。
『.htaccess』の動作チェック
wwwあり・なし、非SSLのURLにアクセスがあった際、正常にメインURLに転送されるかどうかテストしてみましょう。
- SSL / wwwあり(https://www.ore-server.com)
- SSL / wwwなし(https://ore-server.com) → https://www.ore-server.com
- 非SSL / wwwあり(http://www.ore-server.com) → https://www.ore-server.com
- 非SSL / wwwなし(http://ore-server.com) → https://www.ore-server.com
『.htaccess』でURL転送するメリット
私の場合、SSL化する以前は『転送設定』でURLの統一を行っていました。
正直、「今さらhtaccessで設定し直すのめんどくさいな・・・」と思いましたが、転送設定でURL転送を行っている場合、『wwwあり』と『wwwなし』で一サイト2個分のマルチドメイン欄を消費していることになります。
マルチドメインの利用数に制限のあるプラン(XREAだと10個)だと、もったいない使い方をしていたので、良いきっかけにはなりました。
またリダイレクトに関しても、
- 転送設定:302リダイレクト(一時的な転送)
- htaccess:301リダイレクト(永久的な転送)
となっており、wwwのURL統一やSSL化の場合は、htaccessを使った『301リダイレクト(永久的な転送)』が正しい転送方法となります。
301だろうが302だろうが検索順位に影響は与えない(Google公式アナウンス)との事ですが、気分的にね。
『http』→『https』一括変換
SSL化するにあたり、画像などimgで読み込むURLは全て『http』から『https』に変更する必要があります。
SSLが完了したつもりで『https://~』にアクセスしても、アドレスバーが緑の鍵マーク(安全な接続)にならず、
「この接続は安全ではありません」と表示される場合、
『http』のままのURLがどこかに残っているのが原因です。
しかし、画像すべてを一つずつ『https』に変更していくのは大変。
そこで『TExchange』というフリーソフト使用して、URLの一括変換を行います。
『TExchange』のダウンロード
下記のサイトにアクセスし、『ダウンロードはこちら』ボタンをクリック。
TExchangeの詳細情報 : Vector ソフトを探す!
ダウンロードしたファイルを解凍し、インストールを行ってください。
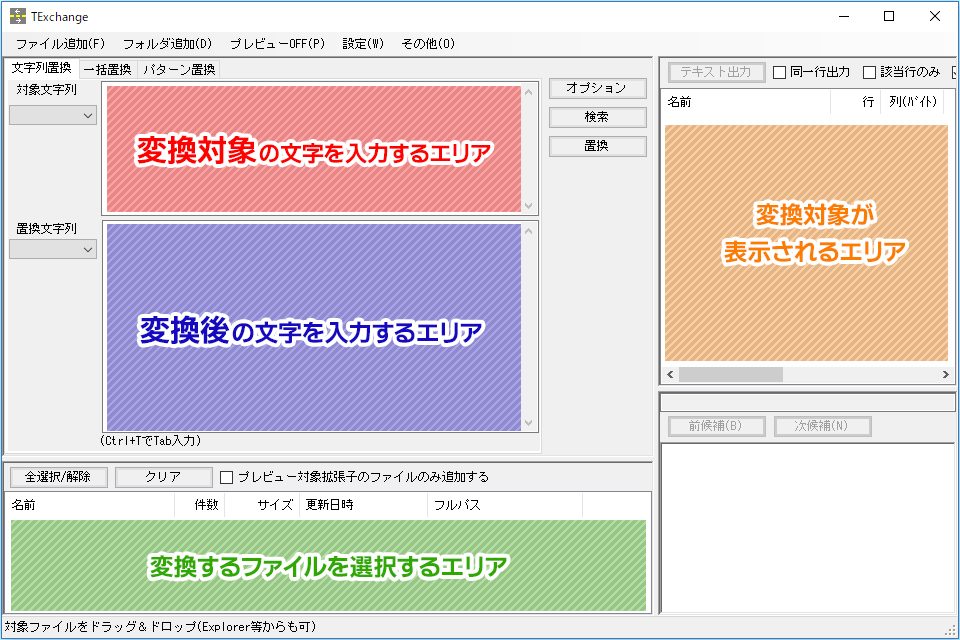
『TExchange』の使い方
ざっくりとした使い方は、画像の通り↓
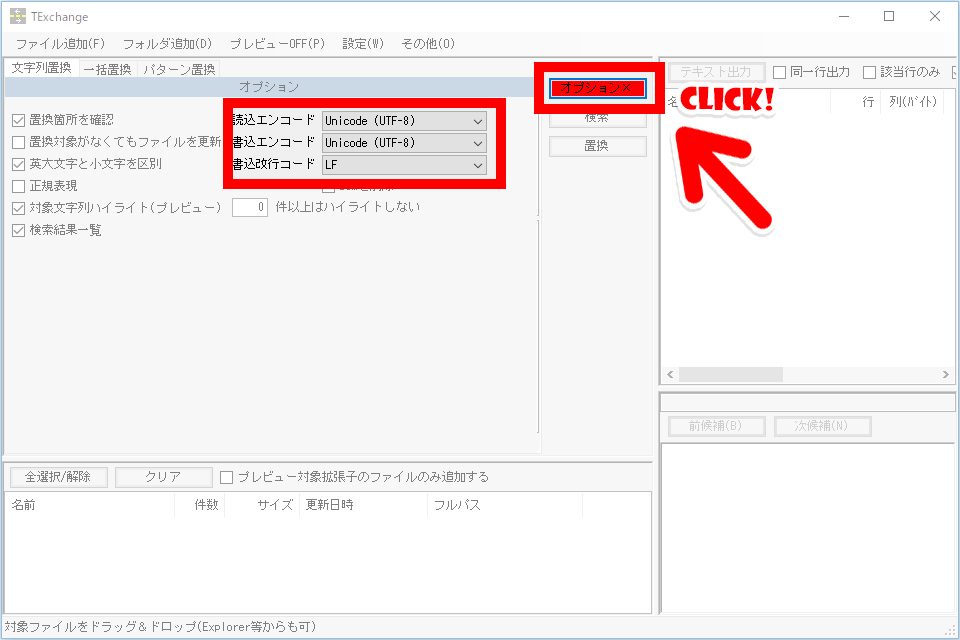
まずは、文字コードの設定を行います。
『オプション』をクリックしてください。
私の場合、文字コードに『UTF-8』を使用している為、
- 読込エンコード:Unicode(UTF-8)
- 書込エンコード:Unicode(UTF-8)
- 書込改行エンコード:LF
としてます。
「文字コード?何それ?」という方の文字コードは、おそらく『SHIFT_JIS』です。
- 読込エンコード:日本語(SHIFT_JIS)
- 書込エンコード:日本語(SHIFT_JIS)
- 書込改行エンコード:CR+LF
に設定してください。
※変換前にプレビュー画面が出ますので、もし文字化けしているようであれば、文字コードを変更してみてください。
文字コードの設定が終わったら、『オプション』をクリックして、オプション画面を閉じます。
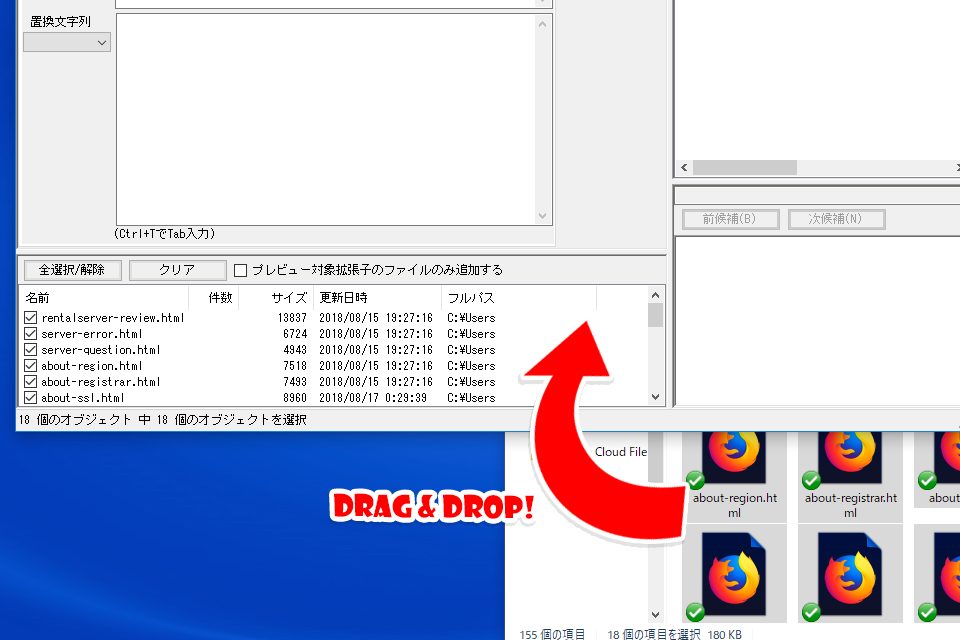
変換対象のHTMLファイルをドロップ&ドロップで、ファイル選択エリアの中に入れます。
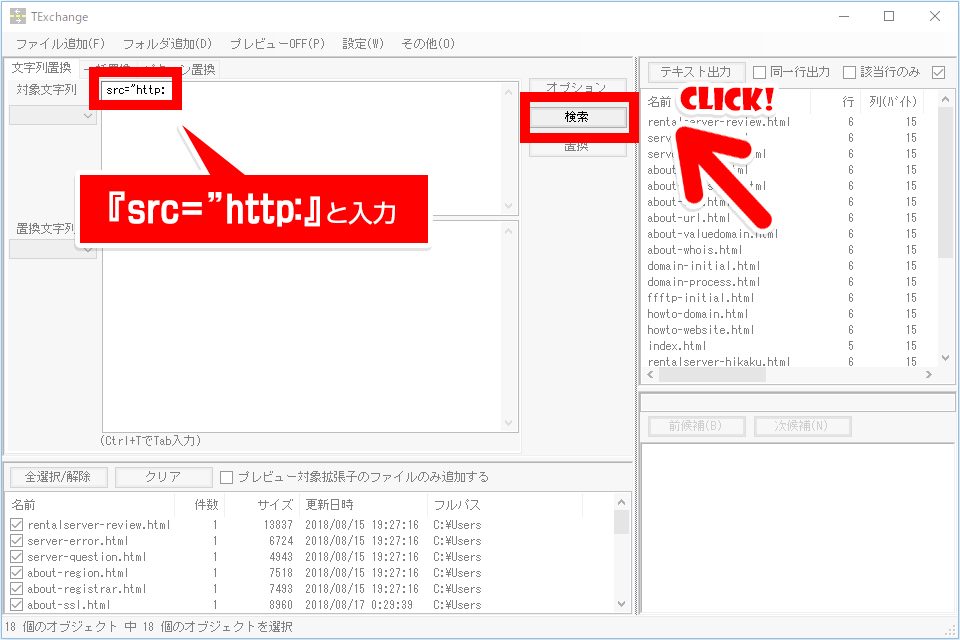
対象文字列のフォームに『src=”http:』と入力します。
試しに『検索』ボタンを押してみて下さい。
画面右上に対象となるファイル一覧が表示されます。
※対象文字列を「http」とだけにすると、画像以外のhttpも書き換えてしまうので注意!
例えば、『<a href=”http://www.ore-server.com”>外部リンク</a>』のようなリンクURLが置換対象に引っ掛かってしまい、『<a href=”https://www.ore-server.com”>外部リンク</a>』となっています。
もしリンク先サイトがまだSSL化されていない場合、存在しないページのリンクになってしまいます。
※外部リンクなどのURLは『http』のままでもSSLになります。
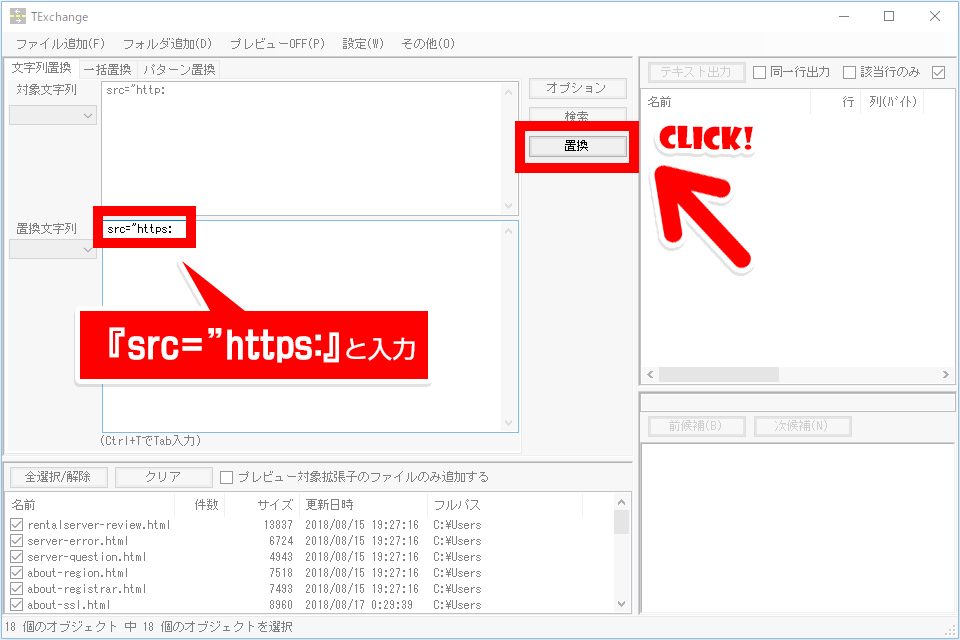
対象文字列のフォームに『src=”https:』と入力します。
『置換』ボタンをクリック。
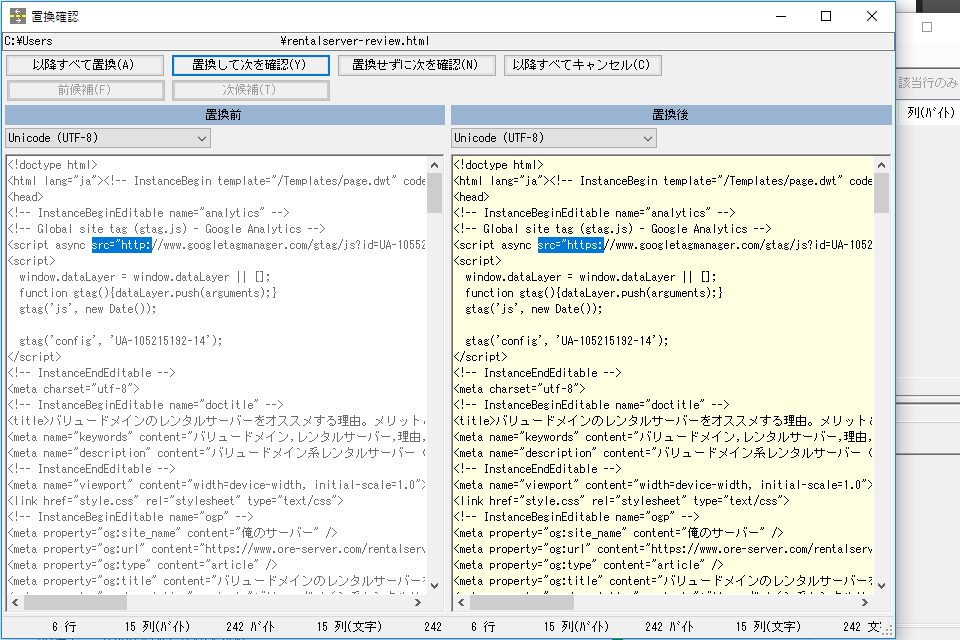
左画面が『変換前』、右画面が『変換後』のプレビューが表示されます。
もし文字化けしている場合は、文字コードを見直してください。
問題なければ、『置換して次を確認』もしくは『以降すべて置換』ボタンを押します。
書き換えたHTMLファイルをサーバーにアップします。
SSL最終チェック
サイトにアクセスしてみて、アドレスバーが緑の鍵マークになっていれば正常にSSL化されています。
まれに動画の埋め込みURLがhttpのままで残っていたりするので、大変ですが全ページ確認した方がいいです。
サーチコンソールのSSL設定
SSLしたURLをサーチコンソールに追加してください。
- SSL / wwwあり(https://www.ore-server.com)
- SSL / wwwなし(https://ore-server.com)
サーチコンソールには、1サイトにつき4つのプロパティが存在している状態が正しい状態です。
- SSL / wwwあり(https://www.ore-server.com)
- SSL / wwwなし(https://ore-server.com)
- 非SSL / wwwあり(http://www.ore-server.com)
- 非SSL / wwwなし(http://ore-server.com)
「そんなに必要か?」とも思うかもしれませんが、仕様上、仕方ありません。
今後、もしSSL化する以前のデータを確認したくなった場合、
- 非SSL / wwwあり(http://www.ore-server.com)
- 非SSL / wwwなし(http://ore-server.com)
プロパティで確認することになります。
『wwwあり』と『wwwなし』を同一サイトとして設定する
『wwwあり』と『wwwなし』のURLで集計するデータを、同一サイトのデータとして扱う為の設定が必要です。
- サーチコンソールにログイン
- 『http://~』のURLを選ぶ(※http://www.~』をメインURLとする場合)
- 画面右上にある歯車マークから『サイトの設定』を選択
- 『使用するドメイン』にURL を『www.ore-server.comと表示』を選択し、保存。
このサイト設定を行う際、『wwwなし』と『wwwあり』の両方がサーチコンソールに登録されていないとエラーが表示され、正常に設定できません。
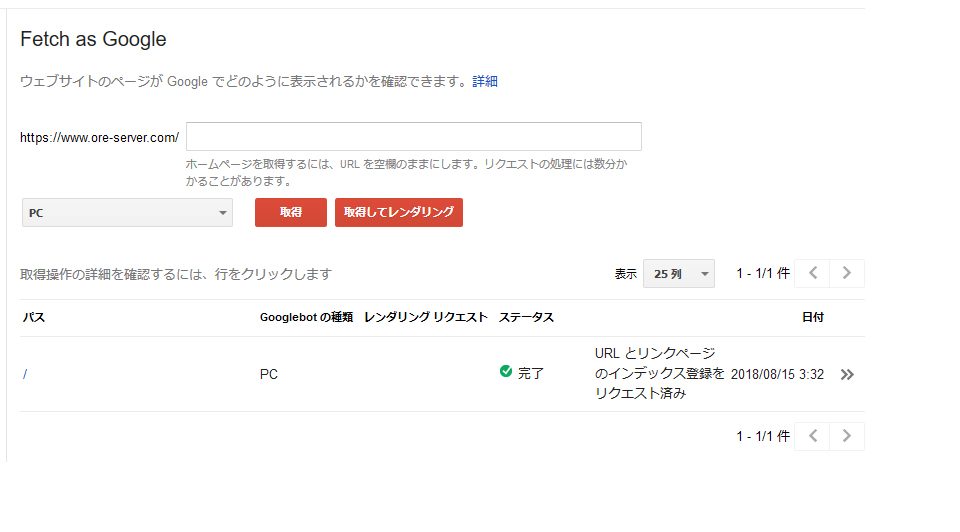
『Fetch as Google』で早急なスクロールの要求
Googleにできるだけ早くSSL化したURL(https)を認識してもらう為に、『Fetch as Google』でスクロールの要請を行います。
- SSL化したメインのプロパティを選択
- PC用のサイトなら『PC』、モバイル向けなら『モバイル:スマートフォン』、レスポンシブで両方対応なら『どちらでもOK』を選んで、取得(※Googleからどんな見え方をしてるか確認したい人は『取得してレタリング』)
- インデックスに送信
- このURLと直接リンクをクロールする(サイト全体)
- 送信
『このURLと直接リンクをクロールする(サイト全体)』は一日に2サイト分しか申請できない為、管理サイトが多い場合は重要なサイトだけ選びましょう。
※『このURLのみをスクロールする』は、1ページだけが対象。
Google AnalyticsのSSL設定
Google Analyticsでデータ収集する対象を『http』から『https』のURLに変更する必要があります。
サーチコンソールのように複数のプロパティを作る必要はなく、設定を変更するだけ大丈夫です。
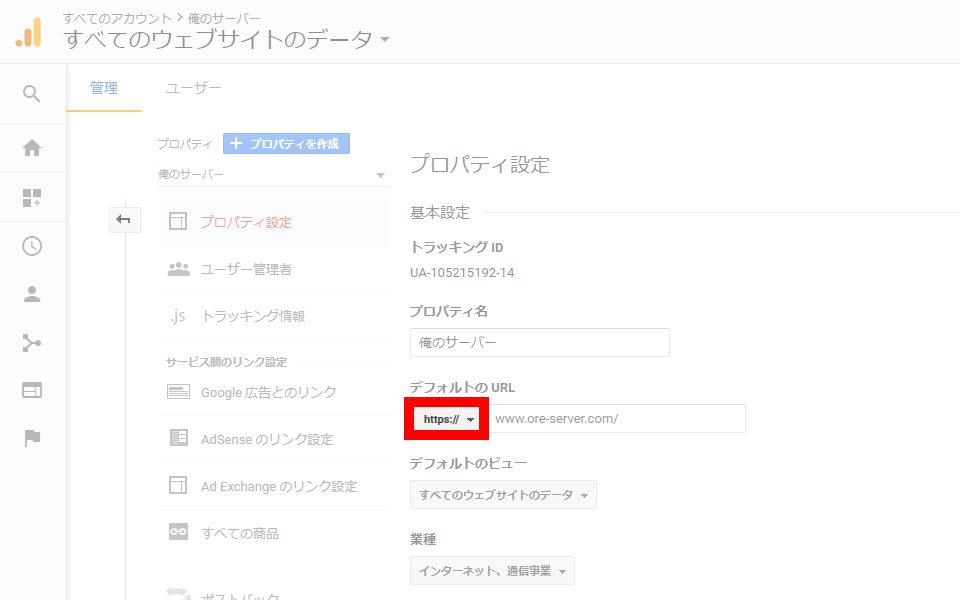
プロパティの変更
- Google Analyticsにログイン
- 画面左下の歯車マーク(管理)をクリック
- プロパティ設定
- デフォルトのURLを『https』に変更する
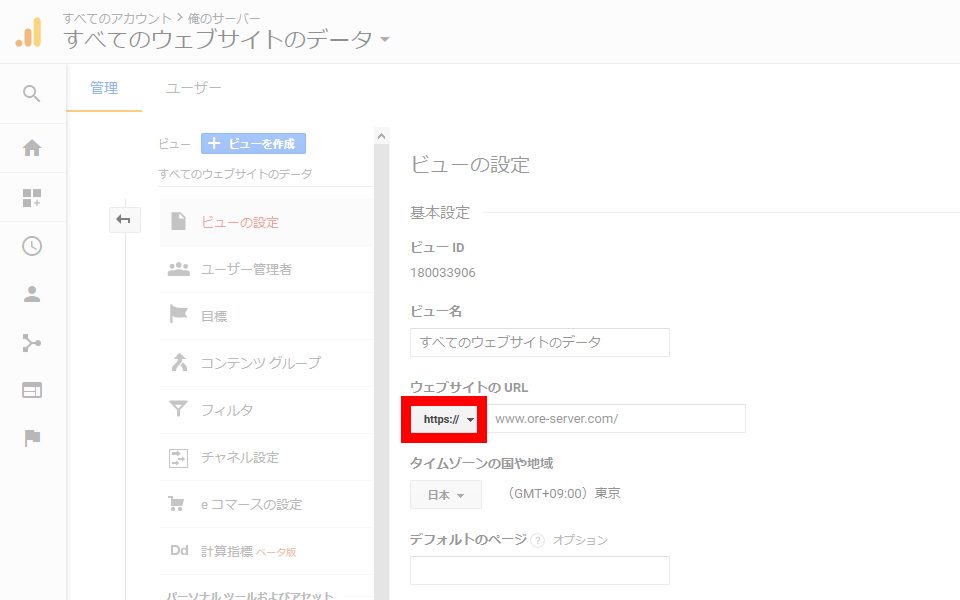
ビューの変更
URLや特定のディレクトリのみを対象とする時に使用する「ビュー」ですが、何も指定していない場合は、全てが対象となるビューとなっていますので、こちらも設定を変更します。
- Google Analyticsにログイン
- 画面左下の歯車マーク(管理)をクリック
- ビューの設定
- 『ウェブサイトのURL』を『https』に変更する
Google Analyticsとサーチコンソールを紐づけ(省略可)
Google Analyticsで検索クエリを確認する為、サーチコンソールと紐づけを行います。
- Google Analyticsにログイン
- 画面左下の歯車マーク(管理)をクリック
- プロパティ設定
- [Search Consoleを調整]-[編集]
- SSL化したメインURL(https://~)を選択 -[OK]
- 完了
グーグルアドセンスのコード変更
SSL化後は、広告が表示されるまで数時間かかる場合もありますが、数時間経っても広告が表示されない場合、アドセンスのコードが古い可能性があります。
新しいコードを取得して、張り直してみてください。
なお私のサイトでは、SSL化によってリンクユニット広告が表示されなくなったページがあります。
おそらく、そのページの需要なく、Googleにインデックスされていないのが原因です。
ASPの登録URL変更
広告掲載サイトに登録しているURLの変更を行いましょう。
私は大手ASPしか登録していませんが、全て再審査なしで、管理画面からURLを『https』へ変更すればOKでした。
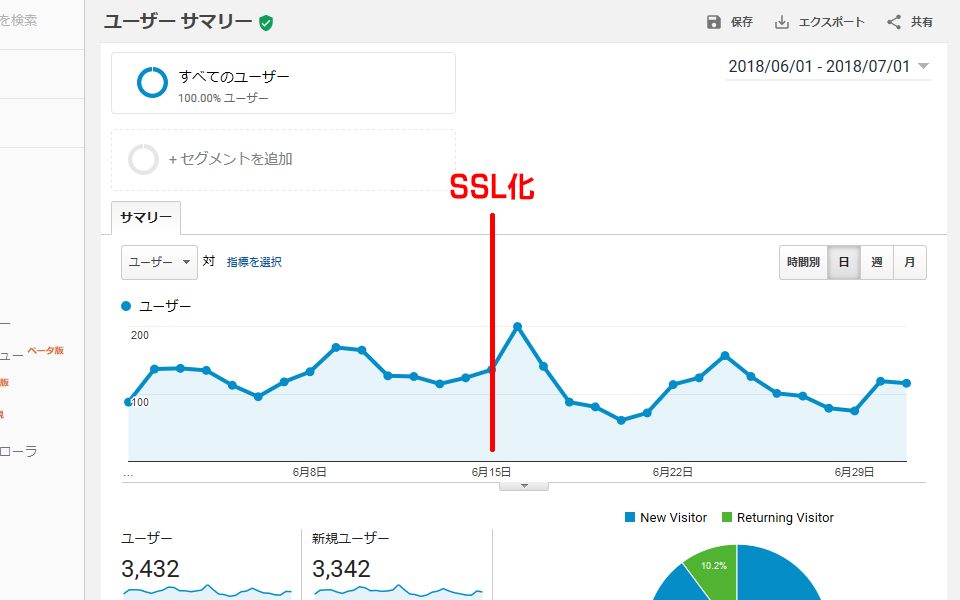
SSL化した後のアクセス数の変化
SSL化した60サイトのアクセス数を確認してみると、半分は変わらず、残り半分は落ちました。
全体でみると、一割程度のアクセス減です。
挙動はサイトによって違いましたが、画像のようにSSL化後、ピュっと上がってその後に急落し、そのままアクセスが落ちたままのサイトもあります。
また、徐々にアクセス落ちていくサイトもありますし、SSL化直後に大きく下がり二週間程度かけて戻るサイトもありました。
なおページ数が多いサイトほど、アクセスが戻るまでに時間が掛かる感じです。